@4_your_dreaming
본 페이지에 carrd.co라는 페이지 사이트의 편집 시 참고할 만한 기능이나 정보를 정리해 두었습니다. 해당 사이트를 프로필로 사용하시는, 혹은 사용하실 의향이 있는 드림러 분들께 도움이 되길 바랍니다.
대체로 기본적인 정보들을 나열하였고 대시보드 상의 모든 기능에 대해 상세히 설명하지 않기 때문에 미흡하거나 불친절한 부분이 있는 점 양해 바랍니다.
모든 정보는 carrd.co의 무료 계정 기준입니다. 유료로 사용할 경우 슬라이드쇼나 폼, 위젯, html 등 보다 다양한 기능을 추가로 사용할 수 있지만 저는 그 정도까지는 필요로 하지 않고 있기에 무료로만 사용하고 있어요.
상단에 나열된 숫자를 누르시면 정보 페이지들로 이동합니다. (현재 페이지는 MAIN입니다.)
Background
사이트의 배경. 빈 공간을 클릭하거나 도구바의 三자 버튼을 누르면 하위에 메뉴가 나타나 선택 가능합니다. 색 / 그라데이션 / 이미지 중에서 선택 가능합니다.
특히 이미지의 경우, 투명화된 부분이 있는 png 파일을 선택할 경우 배경 부분을 어떤 색으로 채울지 선택이 가능합니다. (픽셀 사이즈가 너무 크면 투명화 적용이 안 됩니다.) Tile과 Size 조정을 통해 이미지를 패턴화한 배경으로 설정할 수도 있겠지요.

이런 식으로요.
외에도 Pattern 옵션을 통해 자기가 선택한 배경색 / 그라데이션 / 이미지 위에 노이즈, 그리드, 스트라이프 효과 등을 줄 수 있습니다. 잘 활용하면 사이트의 분위기가 달라집니다. 👍
Page
사이트의 페이지. 우리가 작성하는 콘텐츠가 표시되는 영역입니다. 마찬가지로 도구바의 三자 버튼을 눌러 배경 아래에 있는 페이지를 선택 가능합니다.
페이지 자체에 색을 채워 텍스트를 넣는 분들도, 페이지는 투명으로 남겨 두고 그 안에 텍스트나 컨테이너를 넣는 분들도 있어 페이지 자체의 활용도는 개인별로 다릅니다. 취향대로 하시면 됩니다. (참고로 이 사이트는 페이지 공간은 투명으로 남겨둔 채 만들었습니다.)
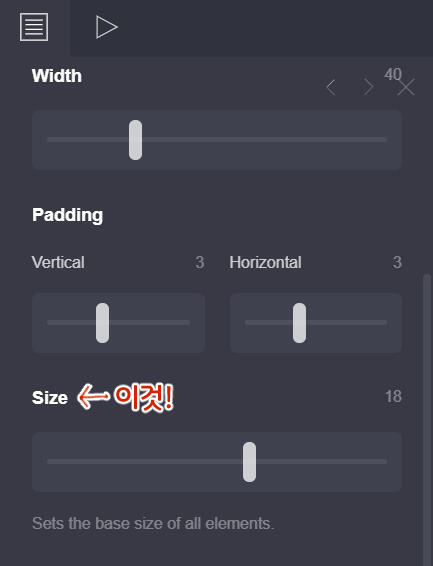
페이지 선택 화면에서 이것저것 클릭하다 보면 무엇이 무엇인지 다 알 수 있지만 특별히 유용한 기능은 Size입니다.

이것으로 사이트의 모든 요소의 크기를 조절할 수 있습니다. 전체적으로 모든 게 크다 싶을 때 이거 하나만 줄여주면 개별 요소의 크기를 일일이 줄여 주는 노가다를 거칠 필요가 없습니다.
Control
도구바의 + 버튼을 누르면 나오는 하위 메뉴 최하단 오른쪽에 있습니다. 사실상 제가 이 사이트를 만들게 된 결정적인 계기입니다. 섹션 나누는 법을 몰라 한 페이지당 사이트 하나를 만드시는 분들이 종종 보여서, 하나의 사이트 안에서 여러 개의 페이지를 만드는 법을 알려 드리고자 합니다.
방법은 간단합니다. 컨트롤을 누르시면 section break라는 타입의 줄이 하나 생기는데, 그게 페이지를 나누는 선입니다.
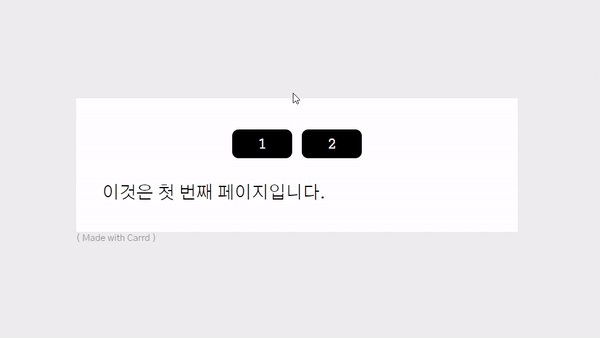
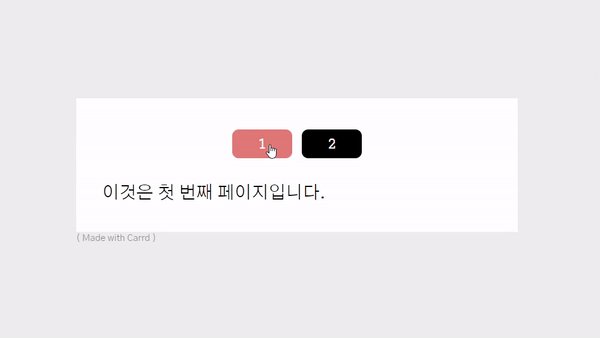
예를 들어 제가 컨테이너와 버튼, 컨트롤을 활용하여 이런 구역을 만들었다고 칩시다.

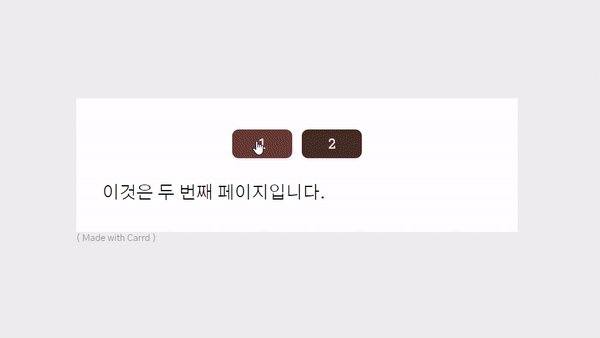
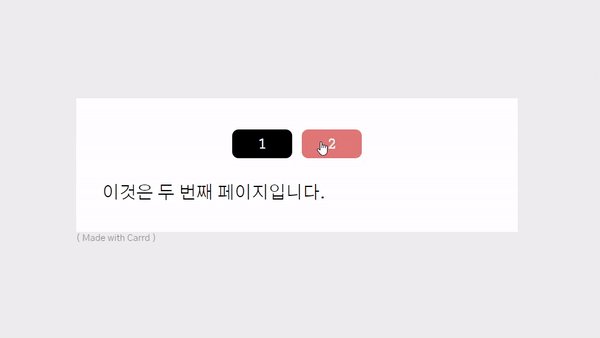
이 상태로 저장하여 사이트에 들어가면 이렇게 보입니다.

다른 페이지로 이동할 수 있는 버튼의 URL에는 section break 줄의 이름을 입력해 두었습니다. 1 버튼에는 #pageone을, 2 버튼에는 #pagetwo를 링크해 두었어요. 링크 시 #는 절대 빼먹어선 안 됩니다.
carrd 사이트의 편집 화면에서는 모든 요소가 세로로 죽 나열되기 때문에 처음에는 페이지 나누는 것이 헷갈릴 수 있지만, section break만 있다면 얼마든지 하나의 사이트 내에서 페이지를 여러 개 만들 수 있습니다.
Header & Footer
이것도 컨트롤의 하위 메뉴로, 타입 옵션에서 선택 가능합니다. 각각 Header Marker, Footer Marker라는 이름을 가지고 있습니다.
Header Marker 줄 위에 있는 요소는 모든 페이지 상단에 항상 보이고, Footer Marker 줄 밑에 있는 요소는 모든 페이지 하단에 항상 보입니다. 현재 이 사이트에서 확인할 수 있듯이요.
페이지 이동 버튼을 상단 또는 하단에 항상 띄워 두어 페이지마다 이동 버튼을 만들어 두어야 하는 수고를 덜 수 있습니다.
Container
페이지에 바로 모든 내용을 넣으시는 분께는 그다지 유의미한 것이 못 되지만, 저처럼 이것저것 많은 디자인을 시도해 보는 사람에게는 필수적인 요소입니다.
세로 통짜 나열이 기본인 carrd 내에서 유일하게 단을 나누어 2~4개의 요소를 가로 배치할 수 있게 만드는 귀중한 도구입니다. 컨테이너 타입 설정에서 Default가 아닌 Columns를 선택할 시 가능합니다. 어느 정도의 한계가 있기에 아주 자유로운 커스텀은 힘들지만 아래와 같은 디자인 정도는 할 수 있습니다.

컨테이너에서는
이런 것도,


이런 것도 가능합니다.
@4_your_dreaming